# Cubemap video
const viewer = new PhotoSphereViewer.Viewer({
adapter: PhotoSphereViewer.CubemapVideoAdapter,
panorama: {
source: 'path/video.mp4', // also supports webm
},
plugins: [
PhotoSphereViewer.VideoPlugin,
],
});
WARNING
This adapter requires to use the VideoPlugin.
# Example
# Configuration
# autoplay
- type:
boolean - default:
false
Automatically starts the video on load.
# muted
- type:
boolean - default:
false(trueifautoplay=true)
Mute the video by default.
# equiangular
- type:
boolean - default:
true
Set to true when using an equiangular cubemap (EAC), which is the format used by Youtube. Set to false when using a standard cubemap.
# Panorama options
When using this adapter the panorama option and the setPanorama() method accept an object to configure the video.
# source (required)
- type:
string
Path of the video file. The video must not be larger than 4096 pixels or it won't be displayed on handled devices.
# Video format
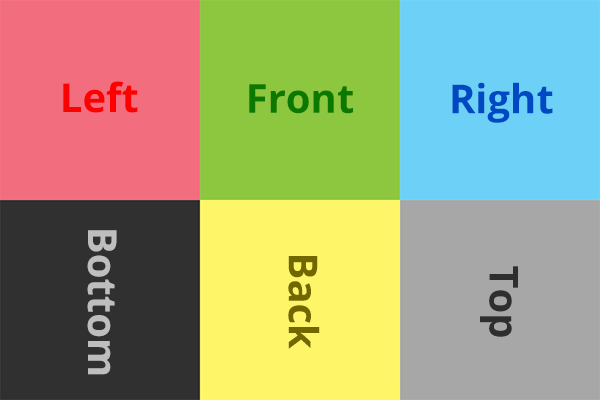
This adapter supports video files consisting of a grid of the six faces of the cube, as used by Youtube for example.
The layout of a frame must be as follow: